This website uses cookies to ensure you get the best experience on our website. Privacy Policy and Cookie Policy.
Accept 
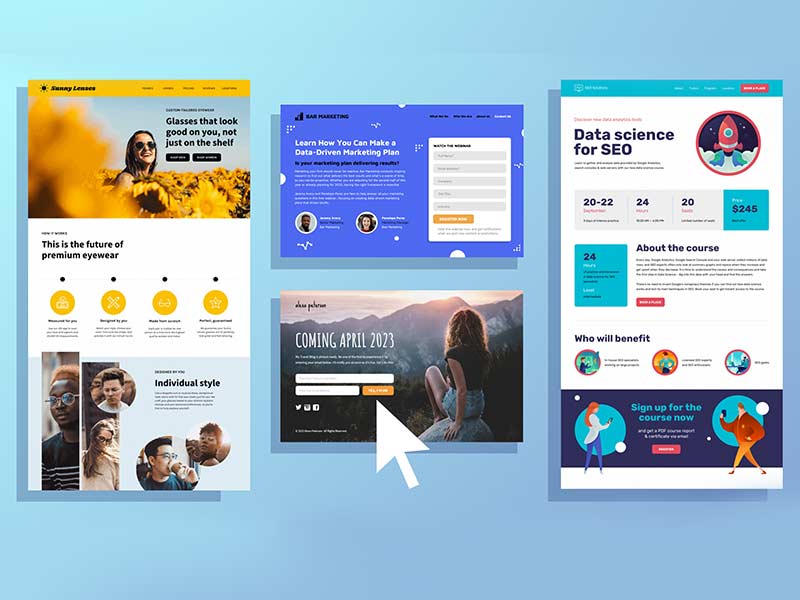
The Best Ways to Create a Landing Page in WordPress
A landing page is an effective tool in promoting your product and increasing your profits. But how to create them so that they instantly start generating income and be as useful as possible – we will consider in this article.
The most interesting thing about landing pages is their design, or rather the lack of it. Most of the landing pages in WordPress are very minimalistic. They are created separately from the rest of the site and bear little resemblance to the original design.
To create a proper landing page, you need to remove all distractions and focus on the Buy/Order or Sign Up button.
Below, we’ll cover the basic requirements for creating an effective WordPress landing page.
How to make a quality landing page?
Before we move on to the analysis of tools, we will give an answer to the question: how to make a landing page in such a way that it really has a high conversion and makes a profit?
Analysis of consumer behavior revealed that a potential client goes through 5 main stages: attention, interest, desire, action, satisfaction/dissatisfaction.
Based on this information, a specific structure of the landing page was developed, designed to provide the maximum impact. Let’s look at its main blocks and elements that fill them.

You can create a landing page in WordPress yourself
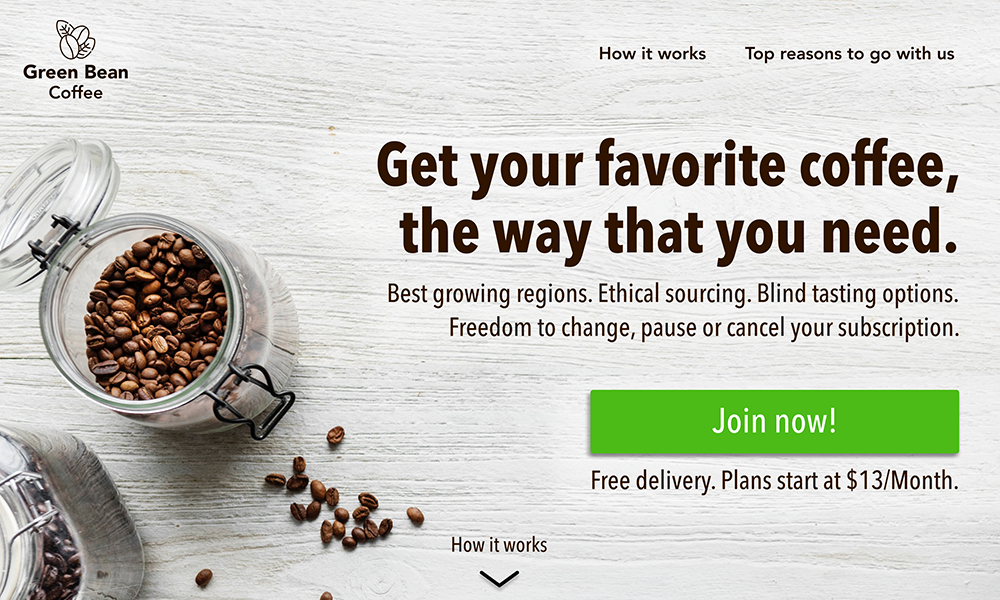
The first brick of the perfect landing page on WordPress and beyond is the first screen. This is the same block, you can conditionally call it a header, which is visible to the visitor immediately after loading the page until the moment of scrolling. The essence of the first screen is to attract the user’s attention in order to keep him on the page for as long as possible. It should be designed in such a way as to “hook” the guest and make him want to explore the rest of the content.
What are the components on this part of the landing page?
- Logo. Optional but desirable element. Its presence allows you to identify you and thereby increases the degree of trust in your company.
- A short text describing what you do, what you specialize in.
- Contacts. Another trust building tool. Mostly this is a phone number and a callback order button, but other convenient communication methods are also allowed.
- Title. A unique selling proposition is what the landing page is designed for. And it is quite natural that it should be in the title. It is the title from the first seconds of being on the site that tells the visitor that he has come to the correct address and what will be discussed here.
- Image video as a demonstration of a product or service. Must be of exceptionally high quality. A picture or video can serve several purposes: to enhance an emotion, to illustrate a benefit, or to interact with a product.
- CTA button. CTA Call To Action, call to action, is placed on the button. It is this element that becomes the first of the levers that convert a potential client into a real one.

This button encourages the visitor to take the desired action. And since it has a very important mission, it is worth paying attention to its design. If you have to create a Landing Page yourself, make sure that the button contains a very clear and clear call to action (“Sign up for a test drive”, “Order a free consultation”), has a contrasting color scheme in relation to the background, is large and clickable.
Sometimes a feedback form is placed on the first screen. Thus, the structure of the landing page makes it easy to find this element among other content. The number of form fields should be minimal and require only the most necessary information from the visitor.
Optimal: email and name.
Offer is the most voluminous part of the landing page
It, in turn, can consist of several sections:
- explanation of the service;
- its benefits;
- social confirmation.
Having become interested in a unique offer, the visitor now wants a more substantive description of the product. This is what the service explanation block serves. When designing a landing page on WordPress, place in this part all the factual data about your unique selling proposition that a potential client needs to make a decision about concluding a deal with you. This kind of information can take different forms: list of services offered to the customer and the process of their provision; a detailed description of the benefits received by the client; technical characteristics of the goods; 3D images; variants versions varieties and their main differences; calculator, online converter and similar services; research results, one hundred statistical data, graphs, etc.
As you can see, specifics describing the real value of the proposal will be appropriate in this block.
In the brand benefits section, you should focus on the uniqueness of the offer and those points that distinguish it from similar options of your competitors.
The proof of brand credibility
The next structural part is the proof of brand credibility. The goals to finally push the user to buy are located in this block: customer and media reviews, certificates, awards, names of trustworthy partners or customers, examples of work, indicators in numbers. Before you make a landing page yourself, you can study the landing pages of well-known companies or the templates offered on the Internet and make sure that there is a block with customer reviews almost everywhere. It is designed to significantly increase the level of confidence of visitors.
When posting reviews, you should adhere to some rules:
- the number of reviews should not be less than three;
- it is better to use real photos of established clients;
- links to the profiles of the authors of reviews in social networks are welcome (to confirm that these are real people);
- it is desirable that the text was written in a simple, “human” language.
Footer of the landing pages
The final structural part of the landing page can be conventionally referred to as the footer. Call To Action must be here. Otherwise, at your discretion, the location of the following elements is allowed:
- feedback form;
- additional contacts;
- links to forums and other sources of additional information;
- social media buttons.
There are a number of mechanisms that can help you design the best landing page. Let’s dwell on the most important ones.
A CTA a call to action, should be short, clear and located on the first screen, in the footer, and on average every 2 blocks.
Creating a scarcity or stock is a simple way to get the user to speed up a decision in your favor. You say that the product service will be available only for a short period of time, or that the quantity is limited. It may look like a countdown timer located on the page.
Conciseness. Should be the basis for all landing page texts. Minimum volume maximum information. Remember that content on the Internet is not read, but viewed. Therefore, the essence should be visible and draw attention to itself, and not hide in long “canvases”. By the way, the fine print works poorly by the same principle.

When designing a landing page on WordPress, you need to analyze the audience and break it down into segments. The motivation for each segment will be different, hence the need to develop separate landing pages for different target audiences.
Landing page template features
We already know how the landing page mechanism works. But how to choose a Landing Page theme for WordPress so that you can place all the necessary elements in it and make them work efficiently?
If for a blog the choice of design is more a matter of taste and trends, then for a Landing Page design is a tool for converting a visitor into a client. With the help of the design, accents are placed on the right places of the landing page. This contributes to a certain, beneficial for you, perception of information by the user.
Let’s consider the basic requirements for the design of a WordPress theme landing page:
- it is desirable that the height of the first screen does not exceed 700 pixels;
- the main heading (h1) is recommended to be placed on the left or in the center. It should have good readability, therefore, if the background of the first screen is not monochromatic and complex, pay attention to the fact that a translucent background is located under the text;
- the form and the CTA button should be contrasting with respect to the background (if the background is dark, the form is light, and vice versa, and the call to action button is bright). The number of fields is minimal;
- give preference to a theme that uses sans-serif fonts and no more than two;
- when choosing templates for landing page for WordPress, stop at those options where there is a lot of free space. What does it mean? Avoid clutter of text and images. The minimalist style makes it possible to focus the attention of a potential client on the main thing.
WordPress plugins to create a landing page

use Landing Page Builder
Now let’s look at the most popular plugins for creating landing pages. Among the popular paid tools for creating landing pages on WP, they have proven themselves well: wPPage, Visual Composer, Optimize Press, Thrive Landing Pages, InstaBuilder, Divi Builder. All of them have almost identical functionality, principle of operation and main features: built-in set of templates; responsive design, adaptability to different devices; the ability to customize html css; large library of elements; visual editor; integration with auxiliary plugins; customizable analytics and statistics.
Free options for landing page builders may have less functionality and support. But they will quite adequately cope with their task, if you do not plan to create a “heavy” page, do not look for absolute uniqueness and originality, or are ready to edit some parts of the code manually.
The most popular free landing page WordPress plugins are: WordPress Landing Pages, (Ultimate) Landing Page, Free Landing Pages Builder by Wishpond, WPLead, Long Form Storybuilder.
The principle of creating a landing page in WordPress using all of these tools is approximately the same.
If you take these guidelines into account when creating your unique landing page, you are guaranteed to increase your company’s revenue in a very short time.
For more information, please contact our company. We have extensive experience in creating landing pages that quickly increase the company’s sales at times.
Read this articles.